최근에는 프론트 엔드 개발에 대해 더 많이 연구하고 있습니다. 그러나 더 많이 배울수록 적절한 양식 및 유효성 검사를 구현하지 않는 웹 사이트 / 앱을 더 많이 발견하기 시작합니다. 예, 웹 사이트 뒷좌석 근처에 있다고 해서 전반적인 사용자 경험에 기여할 수 없다는 의미는 아닙니다 ?
그것은 패러다임의 변화입니다. 적절한 형태의 UX를 배우면 볼 수 없습니다. 말 그대로 속도 테스트를 통해 UI / UX 기본 사항을 실행하는 정말 재미있는 웹 앱인 cantunsee.space를 생각나게 합니다 .?
그런데 왜 Form UX에 대해 이야기합니까? Form UX는 사용자 온 보딩에 중요합니다. 비즈니스에서 이는 팔로어, 구독자 또는 확보 한 사용자 수와 관련하여 온라인 도달 범위가 얼마나 좋은지에 대한 핵심 통찰력이 될 수 있습니다. 따라서 프로세스를 간소화하고 사용하기 쉽게 만드는 것은 사용자 경험에 필수적입니다.
참고 :이 팁은 포트폴리오 및 / 또는 다음 프로젝트에서 활용할 수 있습니다! 이 기사의 끝에 완성 된 버전과 추가 UX 학습을 위한 리소스가 제공됩니다 ??
Contrast

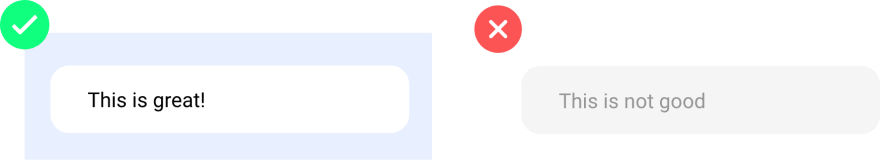
가장 먼저, 디자인과 함께, 심지어 양식에서도 항상 UI 기본 사항을 다시 참조하십시오!. 대비는 시각 장애가 있는 사람에게 도움이 되며 그렇지 않은 사람에게도 더 나은 시각적 경험을 제공하고 고통을 줄여줍니다.
Nielson Norman Group의 기사에 따르면 더 밝은 입력 상자 뒤에 더 어두운 배경이 있으면 접근성과 시선 추적 (쉽게 찾을 수 있음)이 도움이 됩니다.
Labels

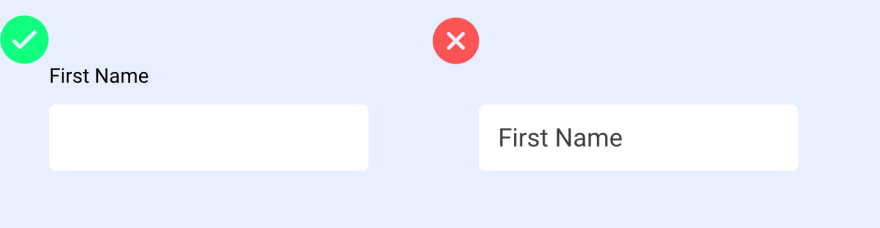
레이블을 자리 표시 자로 대체하지 마십시오. 레이블은 사용자에게 입력에 접근하는 방법과 입력시 예상되는 사항을 알려줍니다. 또한 UI 디자인의 계층 구조 규칙과 스캔 가능성을 충족합니다.
Placeholders

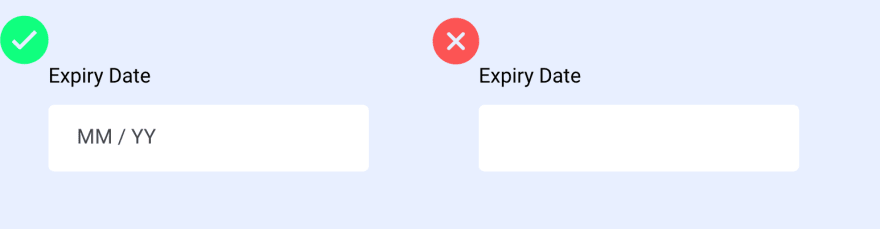
자리 표시자는 주의해서 사용해야 합니다.
Alignment

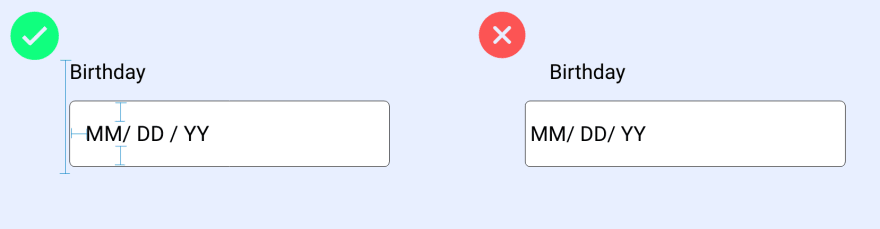
또 다른 기본 UI 디자인 원칙.
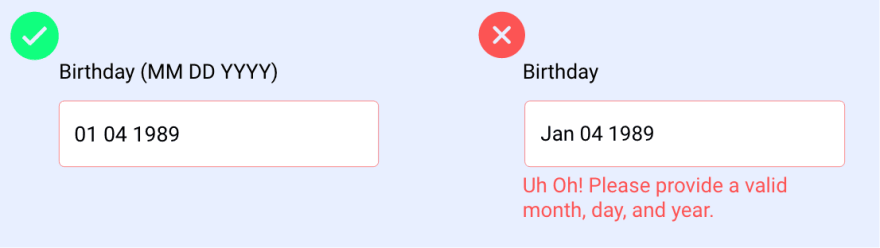
Form Validation

양식 유효성 검사는 디자이너에게 고통스러울 수 있지만 사용자가 양식을 제출하고 정보를 잘못 입력했다고 말하면 사용자에게 훨씬 더 고통스러울 수 있습니다.
결론:

디자이너로서 형식을 즐겁게 하고 창의력을 발휘할 수 있는 방법은 여러 가지가 있지만 제약도 실천해야 합니다. 디자인이 반드시 실용적이지는 않습니다! 처음에 올바른 양식 디자인을 얻을 필요는 없습니다. 좋은 디자인에는 연습과 많은 반복이 필요합니다.
https://dev.to/maureento8888/form-design-cheatsheet-a-ui-ux-case-study-3kp6
등록된 댓글이 없습니다.