개인 프로젝트 배포, 학교 프로젝트 배포 또는 웹 앱 테스트에 관계없이 무료로 배포 할 수 있는 여러 웹 호스트가 있습니다.
버전 관리 시스템 인 Git을 사용하는 방법을 안다면 좋은 ?.
학습을 권장하지 않는 경우 이러한 리소스가 도움이 될 수 있습니다. 웹 사이트의 경우 파일을 업로드 할 수 있는 Netlify를 사용할 수 있습니다. PHP + MySQL 웹 앱이 있는 경우 000webhost를 사용해 볼 수 있습니다. 계정 당 최대 2 개의 웹 앱을 호스팅 할 수 있습니다.
내가 말했지만 000webhost를 사용하여 웹 앱을 장기적으로 호스팅 할 계획이라면 Git을 배우고 대신 Heroku를 사용하는 것이 좋습니다. 000webhost는 웹 앱을 빠르고 무료로 배포하는 데 적합하지만 큰 보안 위험도 함께 제공됩니다. 이것이 Heroku 또는 Digital Ocean 또는 AWS와 같은 유료 웹 호스트를 사용하는 이유입니다.
시작하기 전에...
배포 준비가 완료된 웹 사이트 또는 웹 앱이 있다고 가정합니다. 데이터베이스가 필요하지 않은 프로젝트의 경우 정적 웹 호스트를 사용할 수 있습니다. 그러나 PHP + MySQL 웹 앱을 배포하려면 동적 웹 호스트를 확인하십시오.
또한 앱이나 프로젝트의 폴더를 저장소라고 할 수 있습니다.
저장소는 프로젝트의 폴더와 같습니다. 프로젝트의 저장소에는 프로젝트의 모든 파일이 포함되며 각 파일의 업데이트 내역이 저장됩니다. 또한 저장소 내에서 프로젝트 작업을 논의하고 관리 할 수 있습니다.
또한...
index.html이 있는지 확인하십시오. 웹 사이트의 홈 페이지라고 생각하십시오. 아직 없는 경우 기본 HTML 파일의 이름을 index.html로 변경합니다. Laravel 및 CodeIgniter와 같은 PHP 프레임 워크를 사용하고 있다면 좋습니다.

내용
정적 웹 호스트
동적 웹 호스트 (PHP + MySQL)
편집 :
Web Hosts
Heroku 및 000webhost를 정적 웹 호스트로 사용할 수도 있습니다. 그렇게 할 때 데이터베이스 통합 부분을 무시하십시오. ?
확인하고 싶은 또 다른 웹 호스트는 Glitch입니다.
Heroku - Database Credentials
Bervianto Leo Pratama의 제안은 Heroku의 Config Vars에서 데이터베이스 자격 증명을 업데이트하는 것입니다.
그런 다음이 멋진 제안으로 인해 Heroku 데이터베이스 부분 인 데이터베이스 구성 변수 설정이 변경되었습니다. ?
다른 웹 호스트의 경우 .env 파일을 업데이트하고 수동으로 업로드 할 수도 있으므로 소스 제어에 포함되지 않습니다
정적 웹 호스팅
GitHub 페이지
GitHub는 코드를 호스팅 하기에 가장 좋은 장소 중 하나입니다. 무제한 개인 및 공용 저장소를 제공합니다. 오픈 소스 소프트웨어의 장소로 잘 알려져 있습니다.
GitHub Pages는 GitHub에서 제공하는 서비스 중 하나입니다.
Contents
1. Create a GitHub Account
아직 GitHub 계정이 없는 경우 여기에서 만들 수 있습니다.
2. Create a Repository
오른쪽 상단의 탐색에서 더하기 아이콘 아래에 있는 새 저장소를 클릭하십시오.

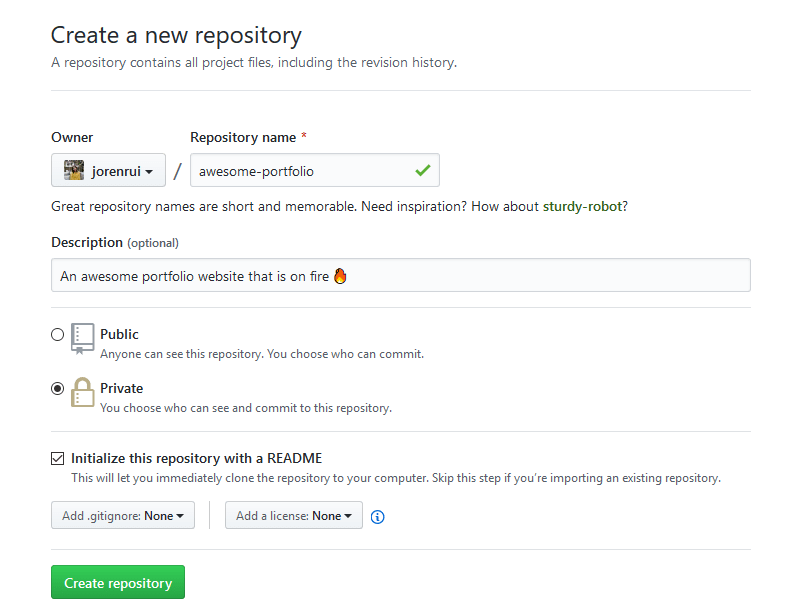
세부 정보를 입력 한 다음 저장소 만들기를 클릭하기 만하면 됩니다.

그 후 이제 저장소에 일부 파일을 추가 할 수 있습니다.

3. Upload your files
다음 두 가지 방법으로 저장소에 파일을 추가 할 수 있습니다.
파일 업로드는 파일 업로드를 클릭하거나
참고 : 기본적으로 저장소의 마스터 분기에 있습니다.

또는 다음과 같이 파일을 드래그 앤 드롭 할 수 있습니다.

커밋 메시지의 경우 수행 한 작업을 설명하는 내용을 입력 할 수 있습니다. 사진을 추가 한 경우 귀여운 강아지 이미지 추가를 입력 할 수 있습니다. ?

4. GitHub 페이지를 사용하여 웹 사이트 배포
먼저 설정으로 이동하십시오.

GitHub 페이지까지 아래로 스크롤 합니다. 그런 다음 마스터 분기를 클릭하십시오.

이를 통해 사이트는 이제 https : // <your-username> .github.io / <repository-name>에 게시됩니다. 축하합니다 ✨
https : // <your-username> .github.io / <repository-name>이 아닌 https : // <your-username> .github.io를 사용하려면 저장소 이름을 <your- 사용자 이름> .github.io. 포트폴리오 웹 사이트에 적합합니다.

GitLab Pages
GitLab은 코드를 호스팅하고 배포 할 수 있는 곳 중 하나입니다. 무제한 개인 및 공용 저장소를 제공합니다.
GitLab Pages는 GitLab에서 제공하는 서비스 중 하나입니다.
Contents
1. Create a GitLab Account
아직 GitLab 계정이 없는 경우 여기에서 만들 수 있습니다.
2. Create a Repository
오른쪽 상단의 탐색에서 더하기 아이콘 아래에 있는 새 프로젝트를 클릭합니다. 또는 오른쪽에 있는 녹색 새 프로젝트 버튼을 누를 수 있습니다.

그런 다음 세부 정보를 입력하십시오. 그 후에 프로젝트 생성을 클릭 할 수 있습니다.

3. Upload your files
다음 두 가지 방법으로 저장소에 파일을 추가 할 수 있습니다.
파일 업로드는 더하기 아이콘을 클릭 한 다음 파일 업로드를 선택합니다.
참고 : 기본적으로 저장소의 마스터 분기에 있습니다.

그런 다음 파일을 드래그 하거나 업로드 할 수 있습니다.

커밋 메시지의 경우 수행 한 작업을 설명하는 내용을 입력합니다. 예를 들어 정보 페이지를 추가 한 경우 정보 페이지 추가를 입력 할 수 있습니다.
4. Deploy your website using GitLab Pages
시작하려면 CI / CD 설정을 클릭합니다.

그러면 배포를 위한 구성 파일이 생성됩니다. 템플릿을 선택할 수 있습니다. 간단한 프로젝트의 경우 HTML을 선택하십시오.

그런 다음 Commit changes를 누릅니다.

그러면 다음이 포함 된 프로젝트의 루트 폴더에 .gitlab-ci.yml이 생성됩니다.
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master그러면 GitLab CI / CD가 GitLab 페이지를 사용하여 웹 사이트를 구축하고 배포합니다.
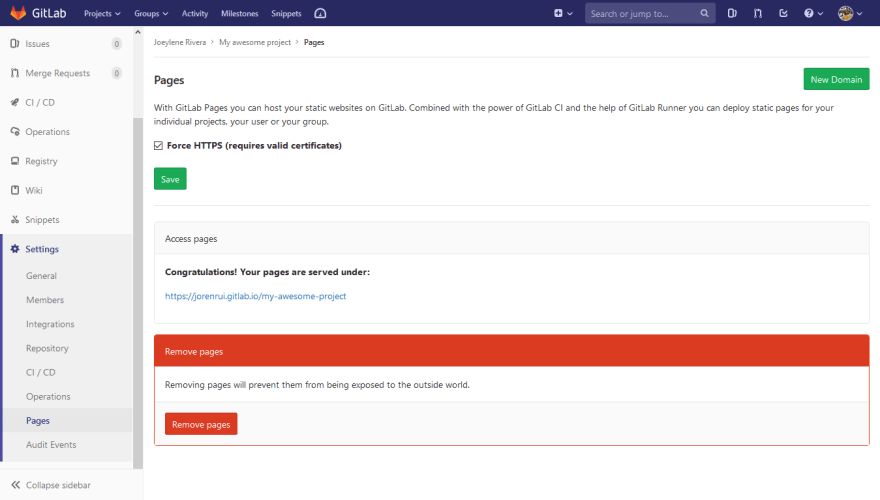
사이드 바에서 설정으로 이동 한 다음 페이지로 이동합니다. https : // <your-username> .gitlab.io / <repository-name> 인 웹 사이트의 URL을 찾을 수 있습니다.

지금은 404 오류가 표시 될 수 있습니다. 하지만 걱정하지 마세요. 웹 사이트가 시작되고 실행되기까지 약간의 시간이 필요합니다. 몇 분 후에 다시 확인하십시오.
https : // <your-username> .gitlab.io / <repository-name>이 아닌 https : // <your-username> .gitlab.io를 사용하려면 저장소 이름을 <your- 사용자 이름> .gitlab.io. 포트폴리오 웹 사이트에 적합합니다.
......
https://dev.to/jorenrui/6-ways-to-deploy-your-personal-websites--php-mysql-web-apps-for-free-4m3a
등록된 댓글이 없습니다.