2020 년 중반 UI 디자인 툴 상태 살펴보기
https://uxdesign.cc/which-ui-design-tool-should-i-use-in-2020-afbc1c6c0b08

2020 년, 오늘날 시장은 UI 디자인 도구로 가득 차 있습니다. Sketch 앱이 사용자 인터페이스 디자인을 제작할 수 있는 매끄럽고 간단하며 효율적인 도구를 출시 한 이후 많은 회사들이 디자인 도구 시장 점유율을 차지하기 위해 노력했습니다. UXtools.co가 실시한 2019 년 설계 도구 설문 조사를 바탕으로 Sketch는 작년을 주도했지만 전년도에 비해 몇 가지 도구를 따라 잡고 있습니다.
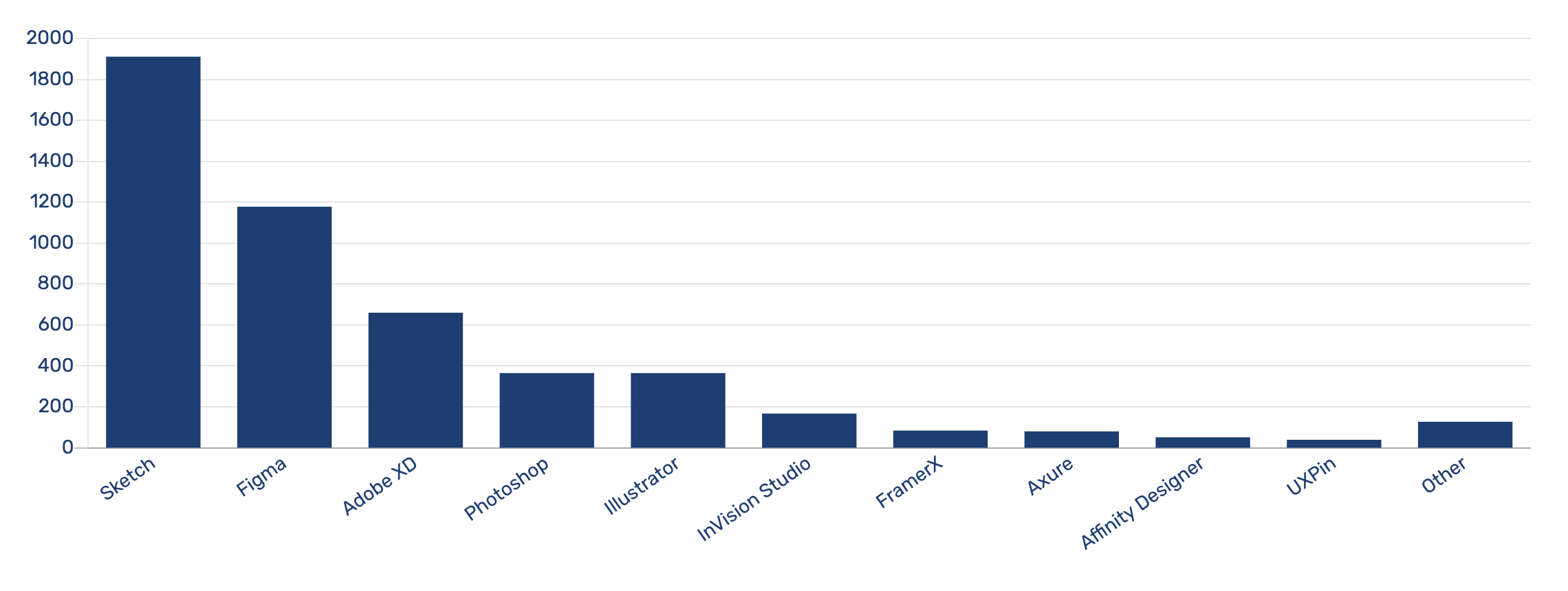
2019 년 가장 인기 있는 UI 디자인 도구 설문 조사 결과

UI 디자인 도구 설문 조사 그래프 2019
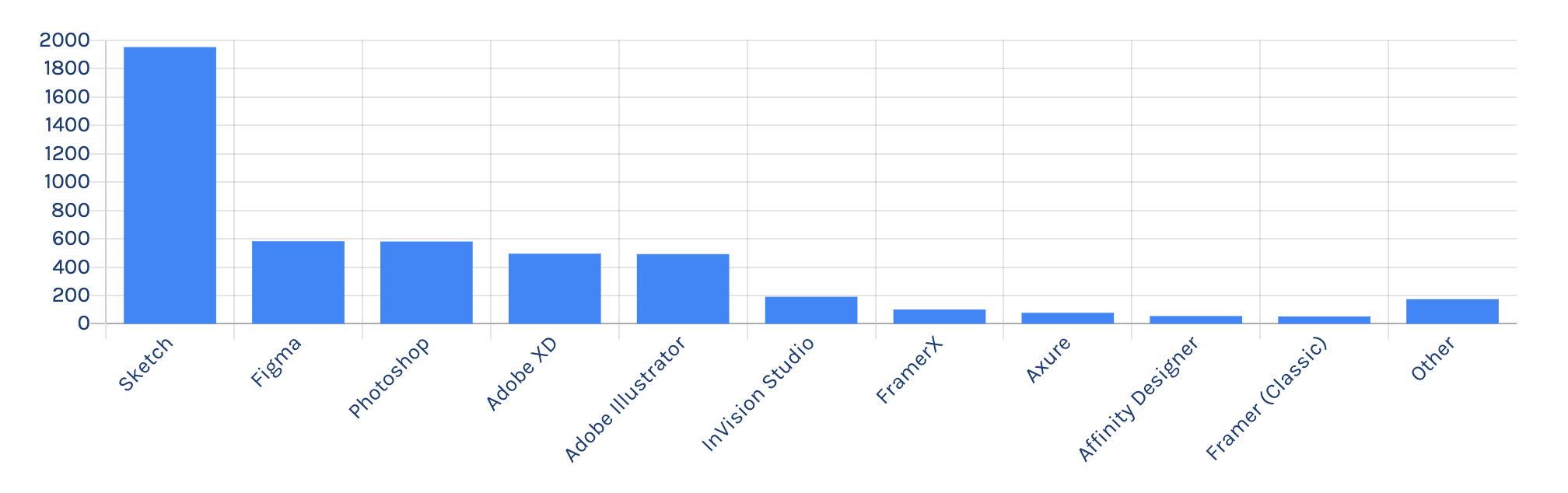
2018 가장 인기 있는 UI 디자인 도구 설문 조사 결과

UI 디자인 도구 설문 조사 그래프 2018
이러한 도구의 관찰 된 성장, 이러한 도구를 사용한 내 경험 및 이러한 도구에 대한 다른 디자이너의 경험에 대한 정보를 바탕으로 내년 1-2 년 내에 Sketch, Figma 및 Adobe XD에서 주목을 받을 것으로 예상됩니다.
올해 주목 받는 디자이너와 이야기하면서 가장 일반적인 질문 중 하나는 '스케치 나 다른 도구를 배워야 합니까?'입니다. 이 질문에 답하기 위해 도구의 몇 가지 주요 측면을 파고 비교할 수 있습니다. 이 기사를 간결하게 유지하기 위해 설문 조사, Sketch, Figma 및 Adobe XD의 3 가지 도구에만 중점을 두겠습니다.
시스템 요구 사항
실행 중인 운영 체제 인 도구의 핵심 요구 사항부터 시작하겠습니다. 많은 사람들이 Sketch가 Macintosh 전용 앱이라는 것을 인식하지 못합니다. 따라서 Windows 또는 Linux 시스템을 실행 중인 경우 Figma 또는 Adobe XD로 제한됩니다.
Mac 사용자의 경우 모든 옵션이 표에 있습니다.
가격
많은 사람들을 위한 또 다른 주요 결정 요인. 다음은 각 도구의 개인 / 개별 가격 모델에 대한 요약입니다.
이 글을 쓰는 시점에서 Adobe XD는 프로모션을 통해 가장 큰 가치를 제공하는 것으로 보입니다.
레이아웃 편집
레이아웃을 관리하는 데 상당한 시간이 소요됩니다. 잘 설계된 레이아웃 기능을 가진 도구를 선택하는 것은 생산성에 중요합니다.
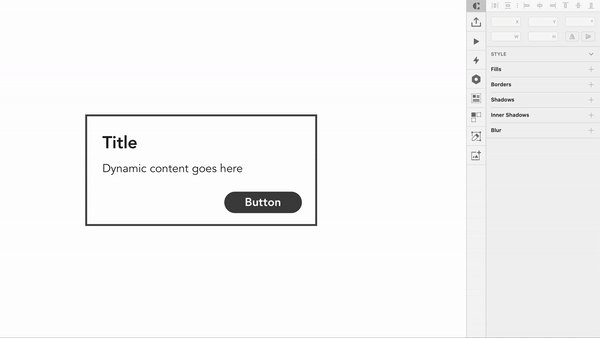
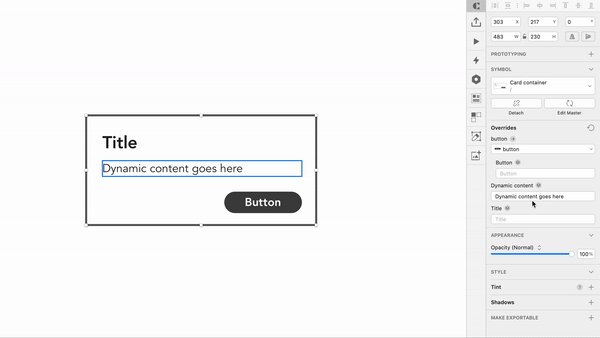
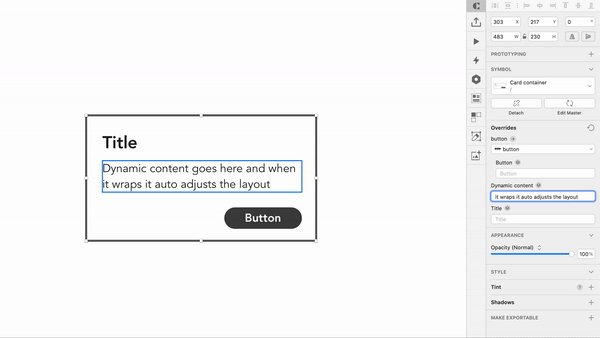
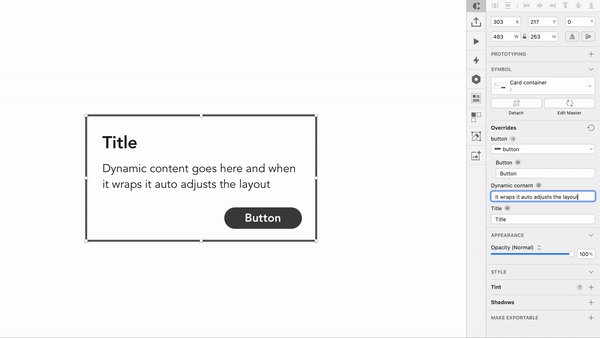
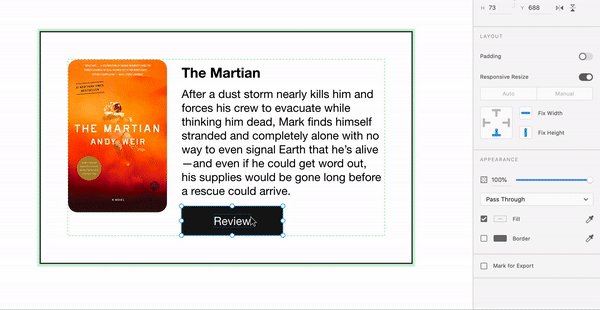
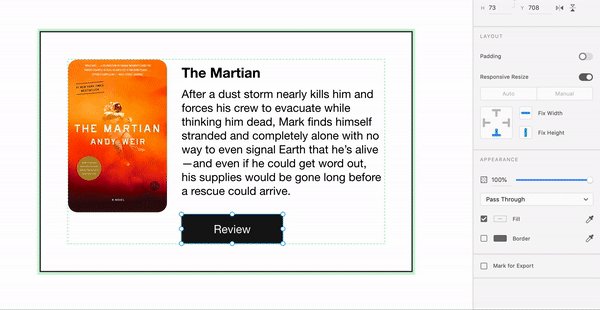
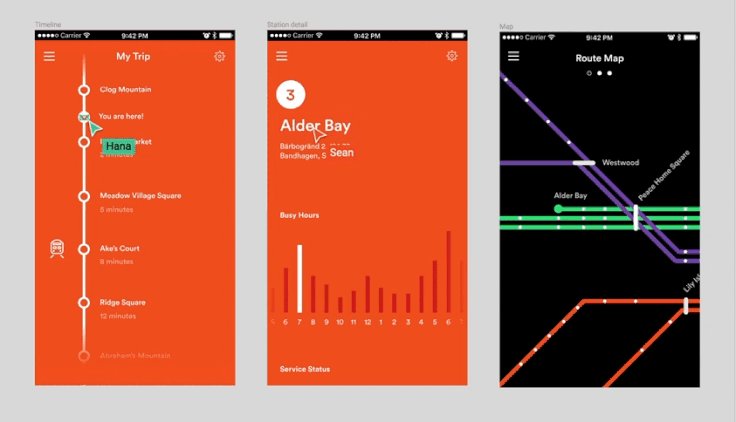
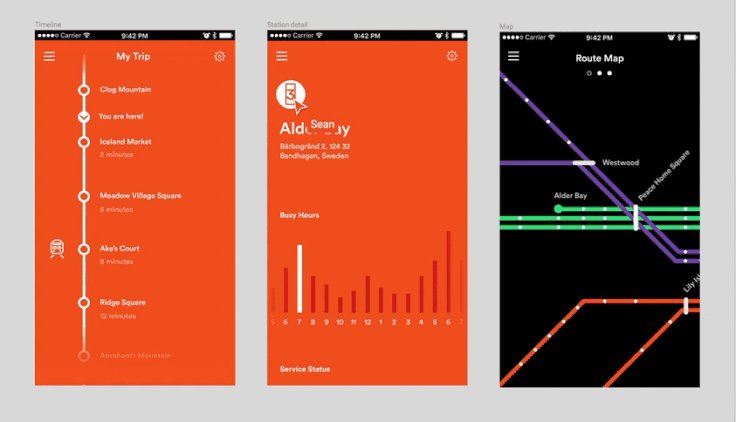
Sketch의 경우 컨텐츠 길이 / 크기가 변경 될 때 컨테이너 자동 크기 조정과 같은 작업을 수행 할 수 있는 스마트 레이아웃 기능이 있습니다. 예 : 버튼 배경은 텍스트 길이에 맞게 조정됩니다.

Figma는 드래그 앤 드롭 컨텐츠 재배치와 같은 자동 레이아웃 기능을 통해 이 영역에서 스케치와 유사한 기능 세트를 제공합니다.

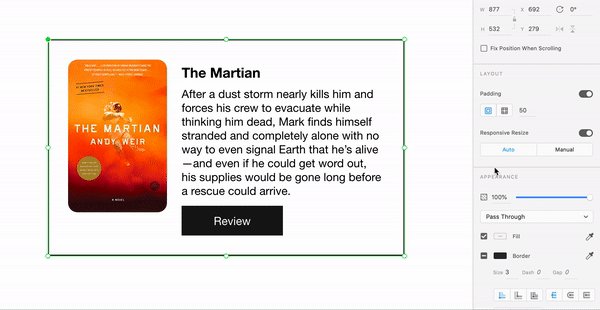
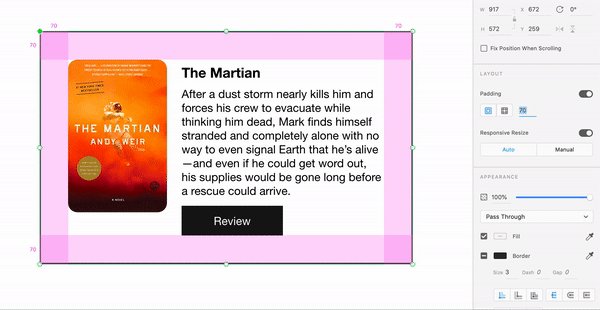
Adobe XD에는 내용 인식 레이아웃 기능이 있어 내용의 크기를 조정할 때 레이어 그룹의 패딩을 강화할 수 있습니다. 다른 툴의 레이아웃 기능과 비교할 때 Adobe XD의 패딩 기능 실행은 매우 독창적이라고 생각합니다.

컨텐츠 높이를 변경할 때 레이어의 수직 위치를 자동으로 조정하는 기능은 시간을 절약 해줍니다. Figma는 이 영역에서 약간의 가장자리를 가지고 있습니다.
협동
다른 디자이너와 함께 작업하는 경우 세 가지 도구 모두 다른 사용자와 파일을 공유하는 방법을 제공하며 플러그인의 가용성을 계산하려는 경우 더 많은 기능을 제공합니다. 여기서 논의하기 위해 각 도구와 함께 제공되는 기본 협업 관련 기능에 중점을 둘 것입니다.
Sketch의 경우 파일을 클라우드 서버에 저장할 수 있습니다. 다른 클라우드 스토리지 서비스와 마찬가지로 다른 사용자와 파일을 공유하고 편집 할 수도 있습니다. 이 글을 쓰는 시점에 버전 관리가 가능하며 검사 도구는 베타 버전입니다. 역사적으로 Sketch는 디자인 공유 및 핸드 오프와 같은 협업 기능을 위해 Invision 또는 Zeplin과 같은 다른 도구와 결합되었습니다. Sketch는 이러한 기능의 더 나은 버전을 제공하지만 2020 년에는 여전히 다른 경쟁사보다 약간 뒤 떨어지고 있습니다.

Figma는 실시간 공동 작업 기능으로 여러 사람이 동시에 동일한 파일을 보고 편집 할 수 있도록 합니다. 이것은 최근 UI 디자인 도구 시장에서 가장 독창적 인 기능 중 하나였습니다. 즉,이 기능은 실제로 동일한 프로젝트에서 동시에 협업 하는 디자인 팀에게만 유용합니다. 실시간 편집 / 미리보기 기능은 디자인 파일을 검토하는 사람은 항상 최신 변경 사항을 볼 수 있다는 점에서 편리합니다. 라이브 협업 외에도 Figma는 다른 툴과 동등한 버전 관리, 디자인 시스템 및 검사 기능을 갖추고 있습니다.
Adobe XD는 2019 년 11 월에 다중 사용자 편집 및 파일 버전 관리와 같은 기능으로 자체 공동 편집 기능을 시작했습니다. 또한 XD에는 다른 도구와 유사한 공유 및 행 오프 기능 세트가 있습니다.

XD 기능의 베타 상태를 고려할 때 Figma는 특히 라이브 협업을 중요하게 생각하는 디자이너를 위한 첫 번째 선택입니다.
Performance
적절한 하드웨어 사양을 가진 대부분의 사람들은 세 가지 디자인 도구 간에 성능 차이가 크지 않아야 합니다. 파일 내의 많은 대지 / 프레임, 외부 플러그인 및 이미지 자산으로 작업 할 때 성능 문제가 더욱 두드러집니다.
스케치를 사용할 때 단일 스케치 페이지에 수십 개 이상의 대지가 있는 파일을 작업 할 때 종종 느린 상호 작용이 발생합니다. 또한 타사 플러그인을 사용할 때 사람들이 성능 문제를 경험 한 보고서를 보았습니다.
나는 Figma를 사용하는 일상의 흐름 내에서 성능 문제가 거의 발생하지 않았습니다. Figma는 브라우저 기반 도구 (웹 응용 프로그램의 래퍼 일 가능성이 있는 데스크톱 응용 프로그램도 있음)이기 때문에 성능은 하드웨어에 덜 의존하며 대부분의 경우 상당히 좋습니다. Sketch와 마찬가지로 플러그인은 내용과 기능에 따라 로드 하는 데 시간이 다소 걸릴 수 있지만 그다지 중요하지는 않습니다.
Adobe XD의 경우 2019 년 초에 처음 시작했을 때 일부 성능 문제가 발생했습니다. 그 이후로 동일한 성능 문제가 후속 업데이트로 해결되었습니다. 솔직히 다른 툴만큼 광범위하게 XD의 성능을 테스트하지는 않았지만 지금까지 성능은 Sketch와 동등했습니다.
성능 범주에서 Figma는 내 경험에서 가장 신뢰할 수 있었습니다.
프로토 타이핑 기능
시중에 고려해야 할 더 전문화 된 프로토 타이핑 도구가 있기 때문에 프로토 타이핑 도구와 관련하여 논의해야 할 사항이 많습니다. 그러나 세 가지 도구를 사용하여 프로토 타이핑 기능을 요약하면 도움이 됩니다.
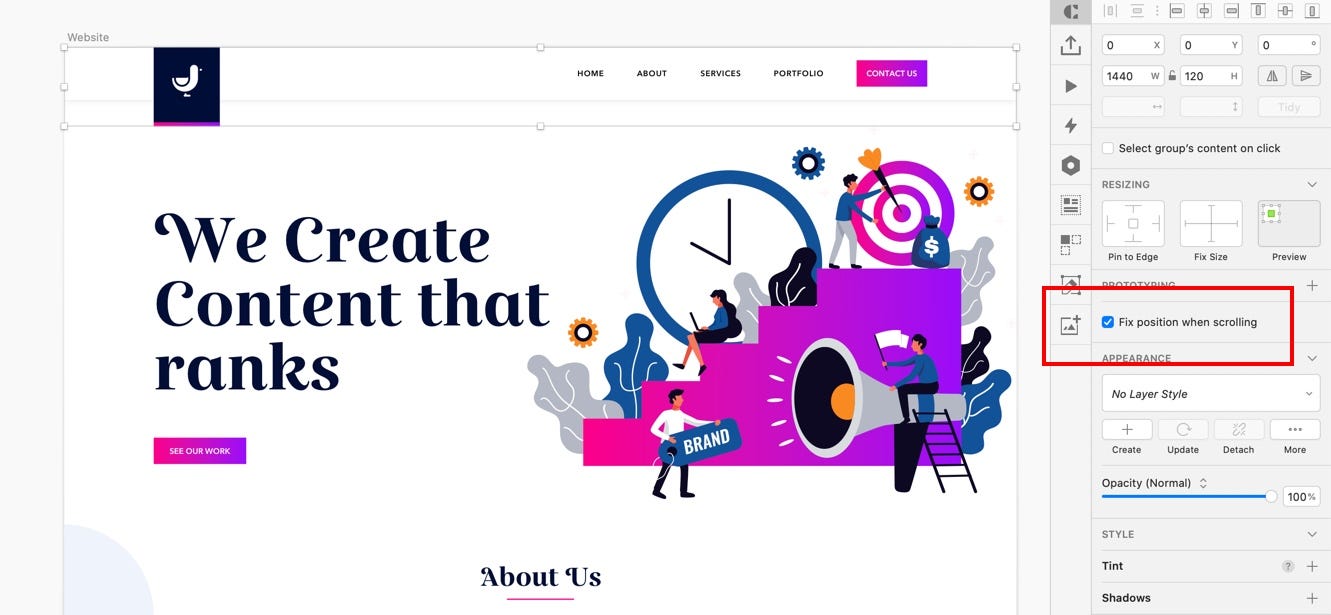
Sketch는 핫스팟을 사용하여 클릭 가능한 프로토 타입을 제작하기 위한 화면 연결을 지원합니다. 그런 다음 Sketch Cloud를 통해 프로토 타입을 로컬에서 미리 보거나 다른 사람과 공유 할 수 있습니다. '스크롤 할 때 고정 위치'및 '클릭 후 스크롤 위치 유지'와 같은 기능을 사용하면 Invision이 프로토 타이핑을 위해 제공하는 것과 동등하게 스케치 할 수 있습니다.

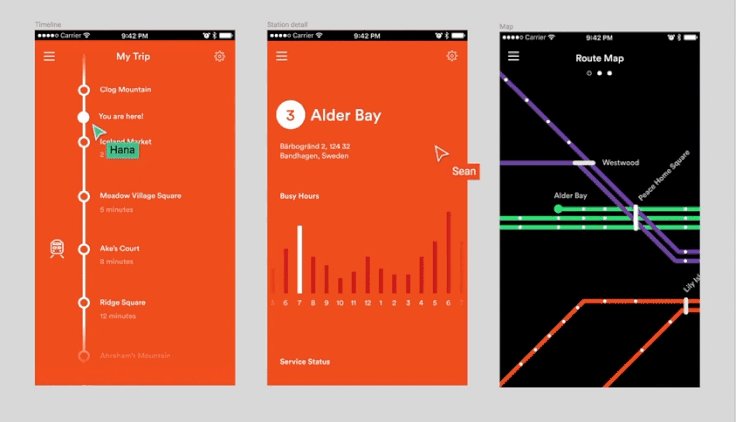
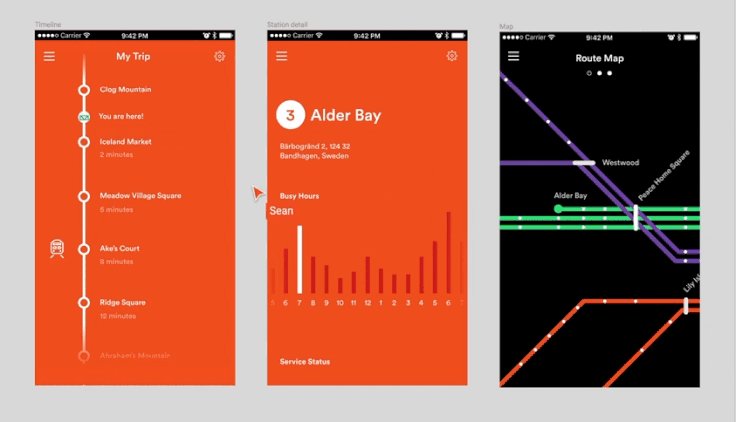
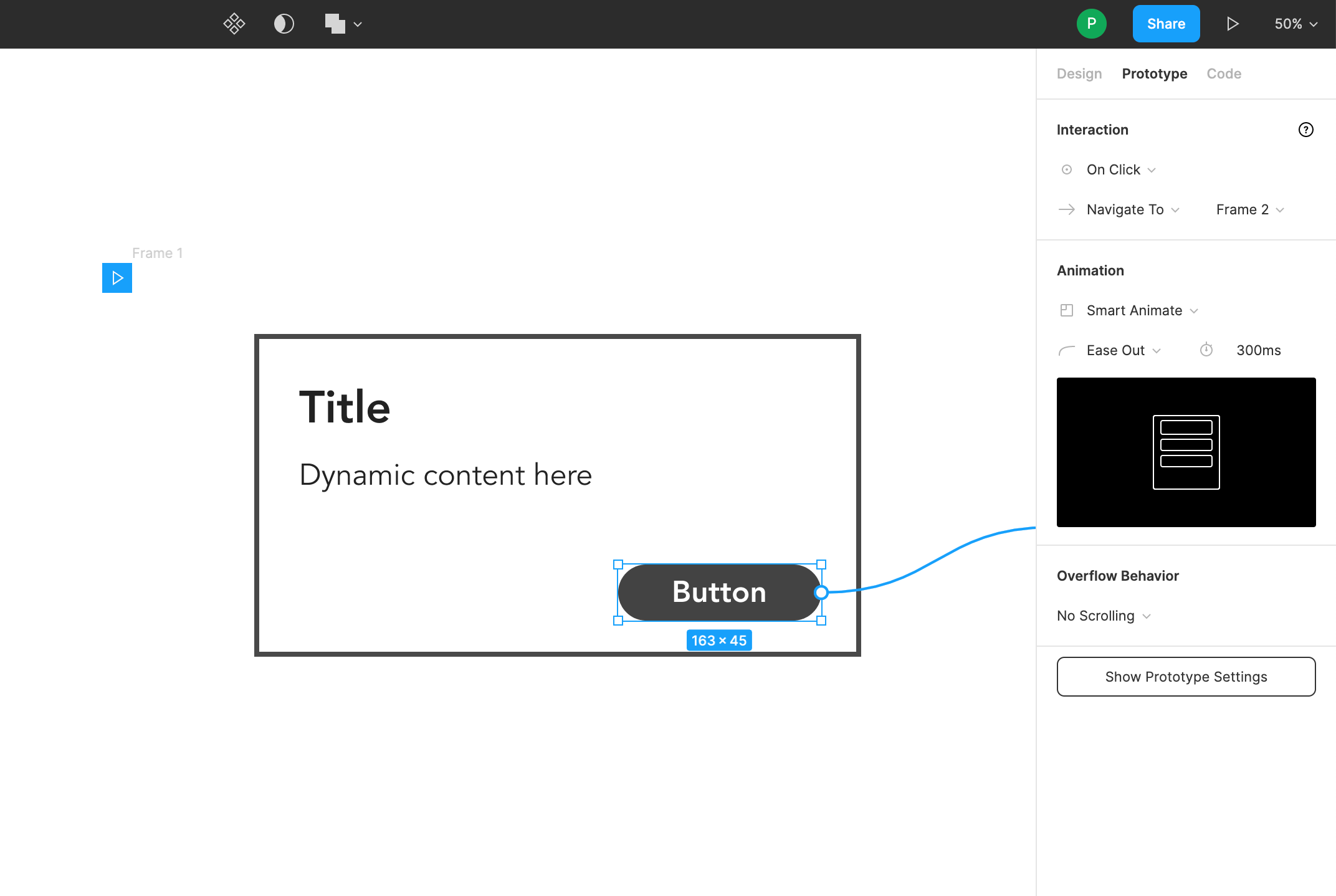
Figma는 스케치와 거의 동일한 프로토 타이핑 기능 세트를 가지고 있습니다. 주요 차이점은 전환 효과에 있으며 Figma에는 두 프레임 사이의 상태를 자동으로 애니메이션하는 Smart Animate 기능이 있습니다. Smart Animate를 사용하면 더 복잡한 모양의 프로토 타입을 만들 수 있습니다.

Adobe XD에는 프로토 타이핑 영역에 더 많은 기능이 있습니다. Figma와 Sketch가 제공하는 것 외에도 키보드, 게임 패드 및 음성 기반 트리거와 같이 보다 전문화 된 프로토 타입 경험을 지원할 수 있는 더 많은 기능이 있습니다.

프로토 타이핑과 관련하여 기본 제공되는 기능 중 Adobe XD는 더 많은 입력 옵션을 제공하는 선두 주자입니다.
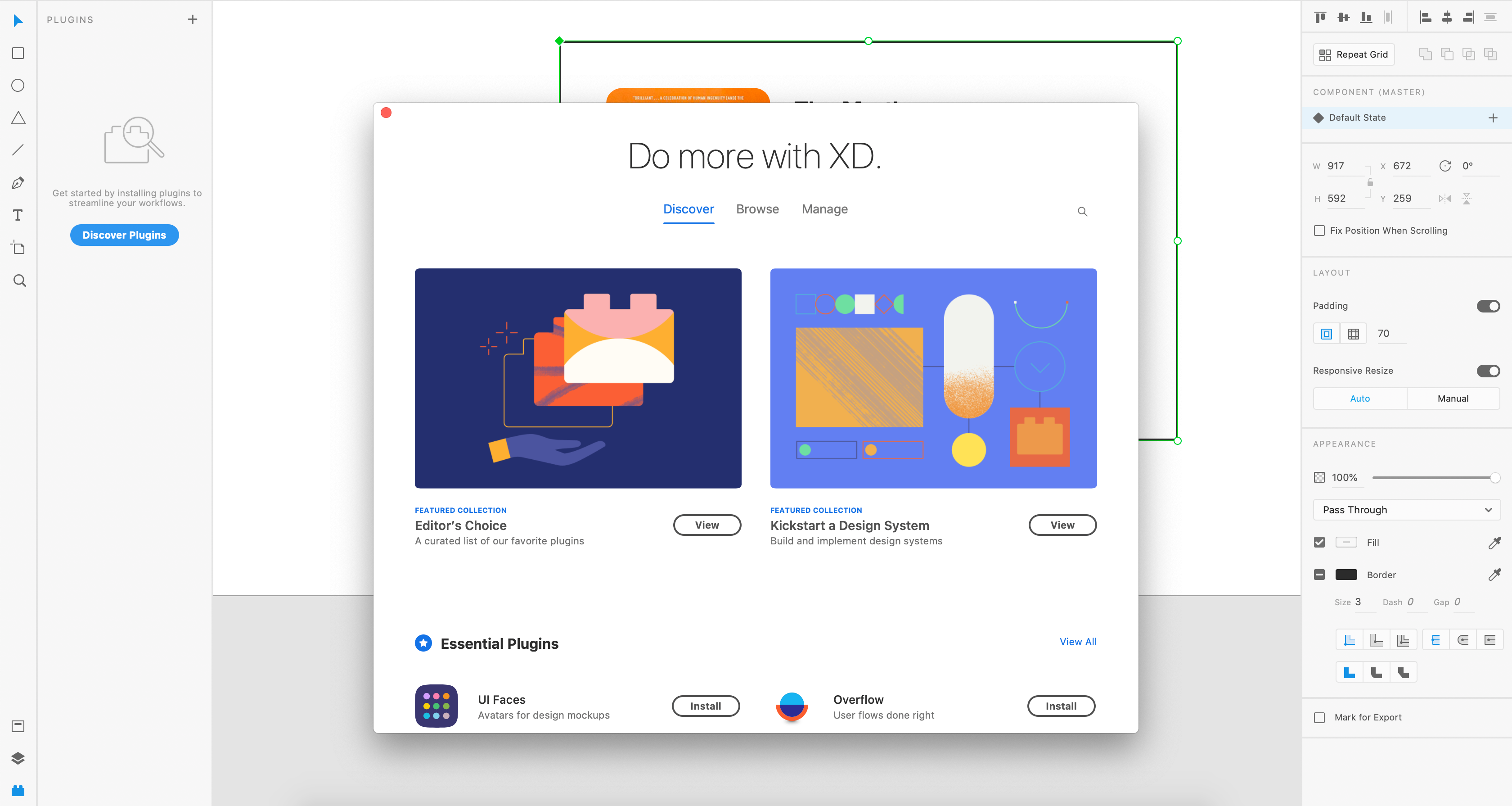
플러그인
세 가지 도구 모두 플러그인 에코 시스템과 함께 제공됩니다.

오랫동안 사용되어 왔던 Sketch에는 크고 다양한 플러그인 라이브러리가 있습니다. 디자인 워크 플로우 속도를 높이거나 Sketch의 기능을 확장하는 유용한 플러그인이 많이 있습니다.

Figma의 플러그인 지원은 2019 년 8 월에 시작되었습니다. 그 이후 많은 플러그인이 추가되었지만 다른 툴에 비해 부족합니다.

Adobe XD는 2018 년에 플러그인 에코 시스템을 시작했습니다. 아직 Sketch와 같은 수준이 아닐 수도 있지만 매우 빠르게 따라 잡고 있습니다. 세 가지 도구 중 더 좋은 탐색 및 플러그인 관리 경험이 있습니다.
거대한 플러그인 라이브러리가 제공되는 스케치는 여전히 플러그인 카테고리에서 승리합니다.
개발 속도
학습 시간을 투자 할 디자인 도구를 선택할 때 도구가 얼마나 빨리 발전 하는지를 고려해야 합니다.
Sketch의 업데이트 로그를 보면 작년 한 달에 한 번의 중요한 (전체 버전 1 개) 업데이트에 대한 평균 업데이트가있었습니다. 2019 년 초에 가장 최근에 자금을 조달하여 다른 경쟁 업체를 따라 잡을 수 있습니다. 여기서 키워드는 '잡기'입니다. 솔직히 Sketch는 Figma 및 Adobe XD에 비해 기능이 뒤처졌습니다. Sketch가 경쟁사보다 몇 년 앞서 출시 된 것을 고려할 때 Sketch가 다른 경쟁 디자인 도구와 동등하다는 점은 약간 실망스럽습니다.
피그 마는 스케치와 비슷한 속도로 피처를 출시했습니다. 주목할만한 것은 Figma가 Maze (테스트 용) 및 Framer Web (프로토 타이핑 용)과 같은 다른 도구와 더 많은 통합 관련 기능을 출시했다는 것입니다. 이로 인해 Figma는 추가 도구를 사용하여 디자인 워크 플로우를 보완하는 디자이너 나 팀과 잘 어울립니다.
Adobe XD의 출시 속도는 인상적입니다. 처음에는 문제가 있는 2017 년 말 베타 릴리스를 고려하여 시작되었지만 2 년 이내에 다른 도구와의 경쟁자가되었습니다. XD는 다른 타사 디자인 또는 개발 도구와 광범위하게 통합되지는 않지만 Adobe 제품군과 긴밀하게 통합됩니다.
이 범주에서 XD는 지금까지 좋은 성과를 거두었지만 Figma는 새롭고 다양한 기능을 출시 한 기록을 가지고 있습니다.
어떤 도구를 사용해야 합니까?
Sketch, Figma 및 Adobe XD는 모두 훌륭한 UI 디자인 도구입니다. 다이빙을 시작할 도구를 시작하고 토론하는 경우 Figma를 시작점으로 권장합니다. 더 복잡한 프로토 타입 (예 : 음성 입력 트리거)을 만들 수 있는 디자인 도구를 찾고 있다면 Adobe XD를 사용하십시오. 궁극적으로 고용주 / 디자인 팀이 도구를 선택하게 될 수도 있지만, 좋은 소식은 세 가지 도구가 매우 유사하다는 것입니다. 즉, 한 도구에 시간을 투자했다면 다른 도구를 선택할 때 대부분의 지식을 이전 할 수 있습니다.
등록된 댓글이 없습니다.