저는 현재 고객 프로젝트를 진행하고 있으며 전자 상거래 사이트이기 때문에 많은 관심을 가지고 있습니다. 로드 시간이 좋은 시작이며 렌더링을 시작하는 것이 중요합니다 정보를 빠르게 보고자 하는 고객 (힌트 : 그게 다)과 주요 제품 이미지가 얼마나 빨리 로드 되는지와 같은 클라이언트 별 메트릭? 모두 귀중한 통찰력을 제공 할 수 있습니다.
https://csswizardry.com/2019/08/time-to-first-byte-what-it-is-and-why-it-matters/
그러나 프론트 엔드 개발자가 너무 빨리 간과하는 한 가지 지표는 TTFB (Time to First Byte)입니다. 이것은 TTFB가 백엔드 영역으로 이동하기 시작한다고 생각할 때 이해할 수 있으며 거의 용서할 수 있지만 가능한 한 간결하게 문제를 요약한다면
좋은 TTFB가 반드시 빠른 웹 사이트를 갖게 된다는 의미는 아니지만 나쁜 TTFB는 확실히 느린 웹 사이트를 보장합니다.
프론트 엔드 개발자로서 TTFB를 직접 개선 할 수 있는 위치에 있지 않을 수도 있지만, TTFB가 높으면 문제가 발생할 수 있으며, 최적화를 위한 노력이 필요하다는 것을 알아야 합니다. 이미지, 중요 경로를 지우고 비동기식으로로드하는 웹 글꼴은 모두 캐치 업의 정신으로 만들어집니다. 더 많은 프론트 엔드 최적화는 잊어 버려야 하지만, 불행히도 말이 꺾인 후 안정된 문을 닫는 공기가 있습니다. TTFB 버그를 최대한 빨리 해결하려고 합니다.
TTFB 란 무엇입니까?

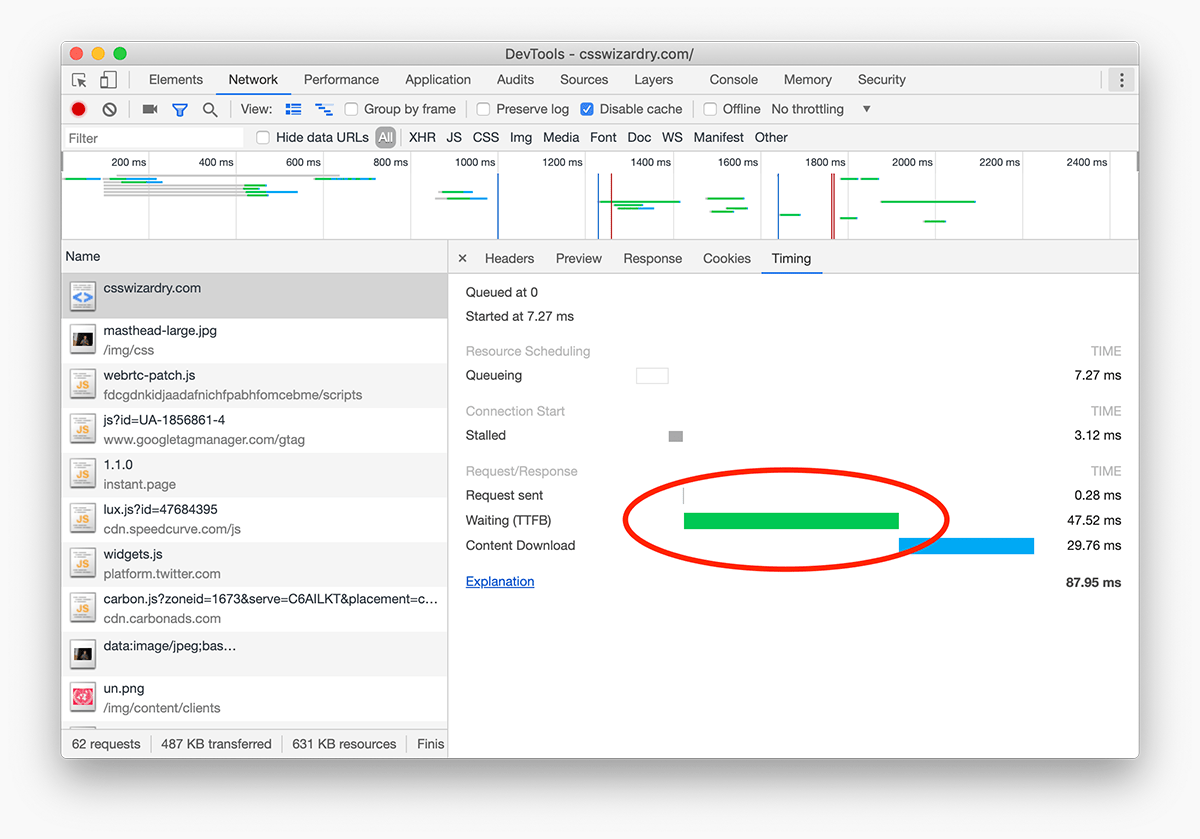
TTFB 타이밍 항목은 특히 통찰력이 없습니다. 전체 크기 / 품질보기 (375KB)
TTFB는 가장 불투명하게 불투명합니다. 그것은 우리가 종종 그저 광택을 내는 경향이 있다고 생각하는 많은 다른 것들로 구성되어 있습니다. 많은 사람들이 TTFB가 서버에서 보내는 시간 일 뿐이라고 생각하지만 이는 실제 범위의 작은 부분 일 뿐입니다.
사람들이 가장 먼저 배우고 싶은 가장 놀라운 점은 TTFB가 한 번의 전체 지연 시간을 계산한다는 것입니다. TTFB는 서버에서 보내는 시간 뿐만 아니라 장치에서 서버로 이동하여 다시 전송하는 데 걸리는 시간이기도 합니다 (즉, 데이터의 첫 바이트).
이러한 지식을 바탕으로 TTFB가 모바일에서 그토록 급격히 증가하는 이유를 곧 이해할 수 있습니다. 확실히, 당신은 이전에 서버가 모바일 장치를 사용하고 있다는 것을 전혀 알지 못했습니다. 어떻게 TTFB를 증가 시킬 수 있습니까?! 그 이유는 모바일 네트워크가 일반적으로 대기 시간이 길기 때문입니다. 휴대 전화에서 서버로 왕복 하는 왕복 시간 (RTT)이 예를 들어 250ms 인 경우 TTFB가 즉시 증가합니다.
이 게시물에서 관심을 가져야 할 핵심 사항이 있는 경우 TTFB가 대기 시간의 영향을 받는 것입니다.
그러나 TTFB는 무엇입니까? 자신을 결박; 다음은 특별한 순서 없이 제시된 목록입니다.
75ms에 더 가깝습니다.
이것이 CDN에서 컨텐츠를 제공하는 것이 매우 중요한 이유입니다. 인터넷 시대에도 고객과 지리적으로 더 가까운 것이 유리합니다.
TMSB가 0ms 인 것은 불가능하므로 위의 목록에 반드시 TTFB가 나쁘거나 속도가 느려지는 것은 아닙니다. 오히려, TTFB는 위에 제시된 여러 항목을 나타냅니다. 여기서 목표는 스택의 특정 부분을 손가락으로 가리 키지 않고 TTFB가 정확히 수반 할 수 있는 것을 이해하도록 돕는 것입니다. TTFB 단계에서 잠재적으로 많은 일이 벌어지면서 웹 사이트가 전혀 로드 되지 않는 것은 거의 기적입니다!
TTFB 이해하기
고맙게도 더 이상 불분명하지는 않습니다! 서버 타이밍 API를 구현하는 데 약간의 추가 작업을 함으로써 복잡한 타이밍을 프런트 엔드에 측정하고 표시 할 수 있으므로 웹 개발자는 이전에 시야에서 가려 졌던 잠재적 병목 현상을 식별하고 디버깅 할 수 있습니다.
서버 타이밍 API를 통해 개발자는 응용 프로그램 자체에서 측정 한 타이밍 정보가 포함 된 추가 서버 타이밍 HTTP 헤더를 사용하여 응답을 보강 할 수 있습니다.
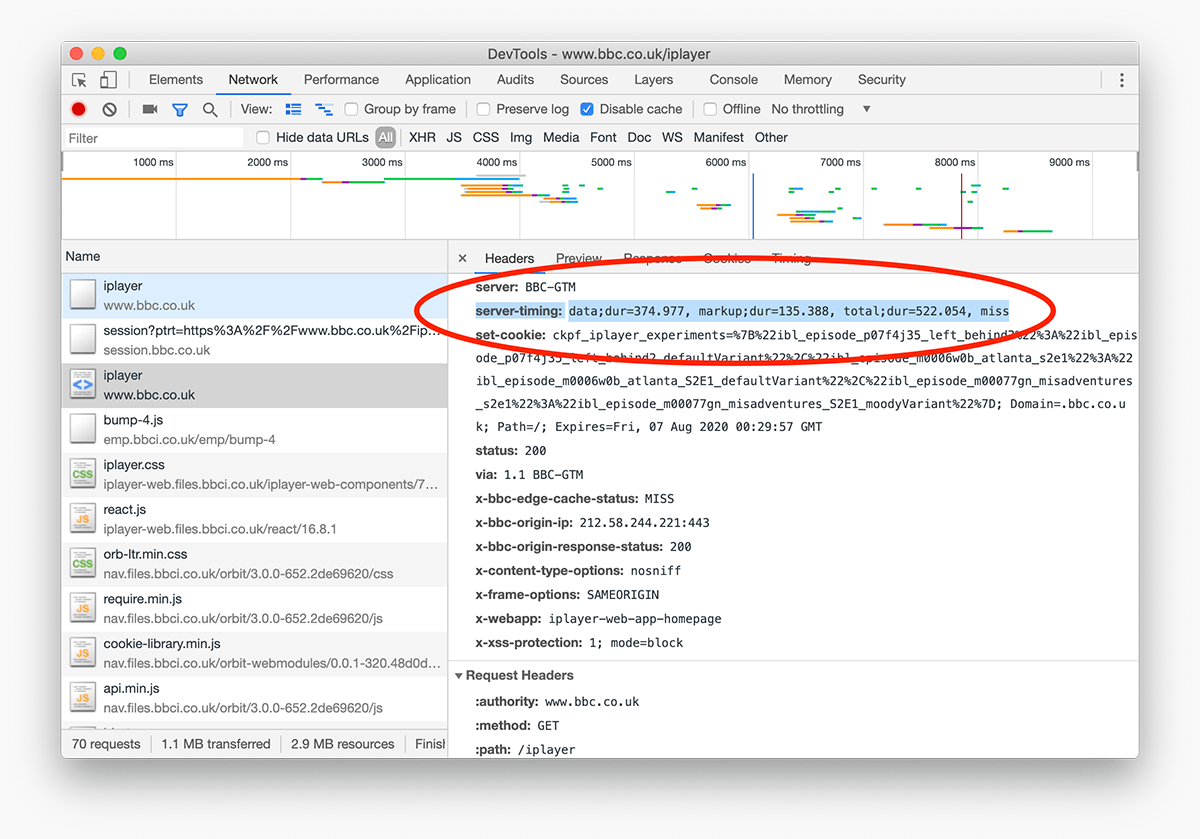
작년 BBC iPlayer에서 우리가 한 일입니다.

새로 사용 가능한 Server-Timing 헤더는 모든 응답에 추가 할 수 있습니다. 전체 크기 / 품질보기 (533KB)
N.B. 서버 타이밍은 무료로 제공되지 않습니다. 실제로 위에 나열된 측면을 측정 한 다음 서버-타이밍 헤더를 관련 데이터로 채워야 합니다. 브라우저는 데이터를 관련 툴링에 표시하여 프런트 엔드에서 사용할 수 있도록 합니다.

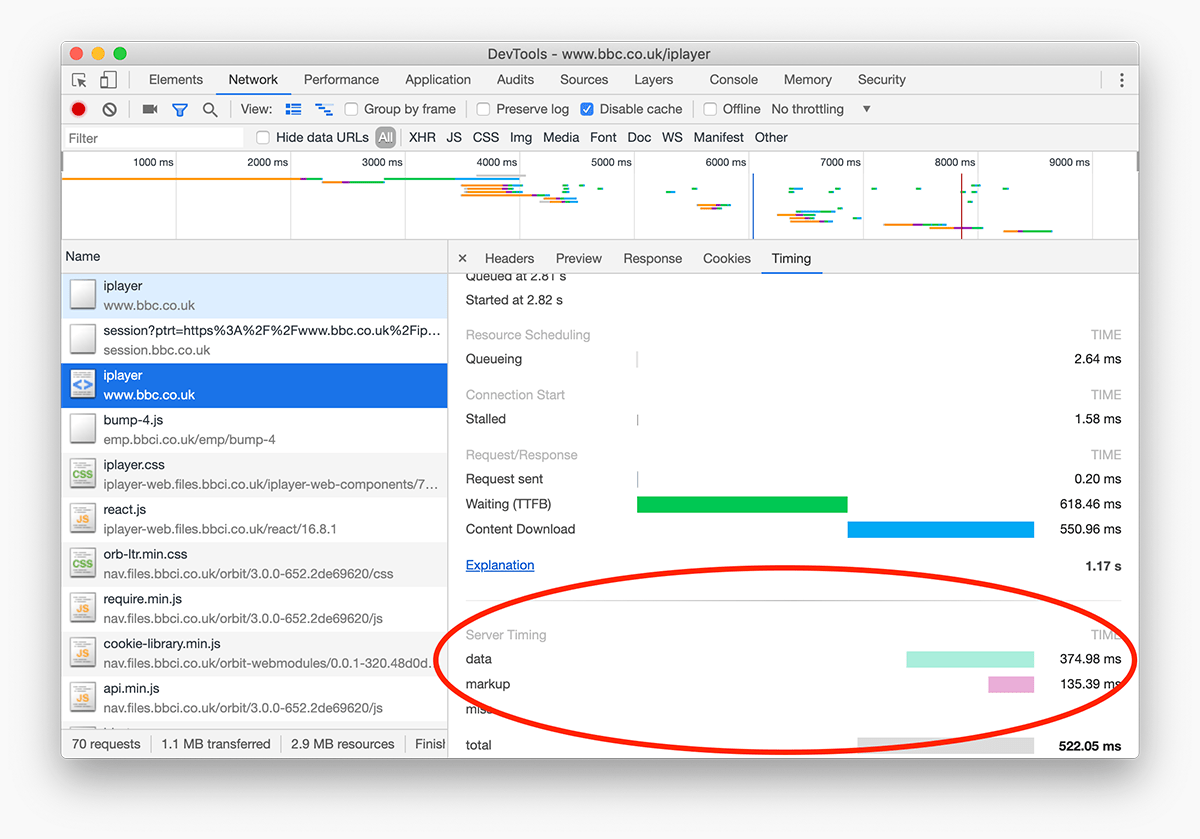
이제 브라우저에서 TTFB의 특정 측면이 얼마나 오래 걸렸는지 알 수 있습니다. 전체 크기 / 품질보기 (419KB)
시작하는 데 도움을 주기 위해 Christopher Sidebottom은 iPlayer를 최적화 하는 동안 서버 타이밍 API를 구현했습니다.
TTFB가 다룰 수 있는 것과 전체 성능에 얼마나 중요한지를 이해하는 것이 중요합니다. TTFB는 knock-on effect를 가지고 있는데, 이는 낮은 상태에서 시작하든 높은 상태에서 시작 하느냐에 따라 좋거나 나쁠 수 있습니다.
등록된 댓글이 없습니다.