✔ 소개
실시간 커뮤니케이션은 인터넷 세상을 형성하는 데 엄청난 속도로 발전했습니다. 포스트 코로나 시대에는 이메일을 보내고 클라이언트의 응답을 기다리는 것부터 Slack 커뮤니티에서 클라이언트와 상호 작용하는 것까지 모든 유형의 커뮤니케이션이 변경되었습니다.
이 인스턴트 메시징, 영상/음성 통화 및 기타 유사한 기술은 점차 시간 관리를 개선하고 전체 응답 시간을 줄이는 데 도움이 되었습니다.
WebSocket ? 덕분에 이러한 혁신이 가능해졌습니다.
이 기사에서는 WebSocket의 몇 가지 놀라운 개념과 유창한 실시간 통신을 위해 API를 구현하는 방법을 살펴보겠습니다.
✔ 웹소켓이란?
WebSocket은 클라이언트와 서버 간의 지속적인 연결을 제공하는 전송 계층 프로토콜입니다. 이 WebSocket은 TCP/IP 소켓 연결을 통해 작동하며 통신을 위한 전이중 및 양방향 기능을 제공합니다.
예를 들어, 두 사람이 서로 통신하기를 원하는(즉, A가 B와 대화하기를 원하는) 유선 연결을 만들고 싶다고 가정해 봅시다. 이제 대화를 시작하려면 한쪽 끝(A)이 다른 쪽 끝(B)에 연결하기 위한 다이얼 인 번호(핸드셰이크 역할)가 있어야 합니다.

여기에서 A가 B에 성공적으로 전화를 걸었다고 가정하면, 정보가 양쪽 끝에서 흐를 수 있는 터널처럼 A와 B 사이에 지속적인 연결이 설정됩니다.
메시징 응용 프로그램은 연결이 생성되고 메시지 시퀀스가 빠른 속도로 교환되는 위에서 논의한 유선 연결과 동일하게 작동합니다.
하지만 잠깐만... ⏳
REST API를 사용하여 이러한 메시지를 보낼 수 없습니까? 개발자가 WebSocket으로 전환하는 것을 선호하는 이유는 무엇입니까? REST API에 문제가 있습니까?
글쎄요, 걱정 마세요! REST API가 있을 때 WebSocket이 도입된 이유를 더 파고 들어 이해해 볼까요?
✔ 왜 WebSocket인가?
API는 두 애플리케이션이 서로 통신할 수 있도록 하는 HTTP 기반 기술입니다. 이 HTTP 기반 기술은 단방향 프로토콜에서 엄격하게 작동합니다. 여기에서 서버는 전송된 모든 응답 데이터가 클라이언트에서 요청되어야 하는지 확인합니다.
이제 두 사람이 API를 사용하여 채팅하는 메시징 애플리케이션으로 돌아가 보겠습니다. HTTP API는 단방향이기 때문에 클라이언트와 서버는 응답 데이터(A에서 B로 또는 그 반대로 메시지 중계)를 얻기 위해 각각 작동하고 계속해서 연결해야 합니다. 이러한 연결은 처리하기가 지루합니다.
이 지저분한 연결을 피하기 위해 긴 폴링이라는 개념이 있습니다. 이 긴 폴링은 클라이언트가 시간 초과 기간이 긴 HTTP 요청을 보낼 수 있고 서버가 클라이언트에 데이터를 계속 푸시할 수 있는 위의 시나리오에 대한 해결 방법으로 작동합니다.
이것은 단지 해결 방법일 뿐이므로 몇 가지 단점도 예상할 수 있습니다. 예를 들어 클라이언트와 서버가 지속적으로 데이터를 전송할 때 긴 폴링이 완벽하게 작동하지만 클라이언트로 다시 보낼 수 있는 데이터가 없을 때 문제가 발생합니다. 서버는 폴링(시간 초과) 기간 동안 리소스를 불필요하게 보유합니다.
위와 같은 HTTP 기반 기술의 한계를 극복하기 위해 *WebSockets가 탄생했습니다*.
자원은 HTTP의 폴링 기간 동안 서버에 불필요하게 묶여 있습니다. 반면에 WebSocket은 네트워크를 통해 자유롭게 통신할 수 있습니다. 이 통신은 UDP와 매우 유사하지만 TCP의 보안이 있습니다.
✔ WebSocket의 수명 주기
WebSocket은 RFC 6455를 따릅니다. 프로토콜은 TCP를 통해 계층화된 기본 메시지 프레이밍이 뒤따르는 오프닝 핸드셰이크를 요청합니다.

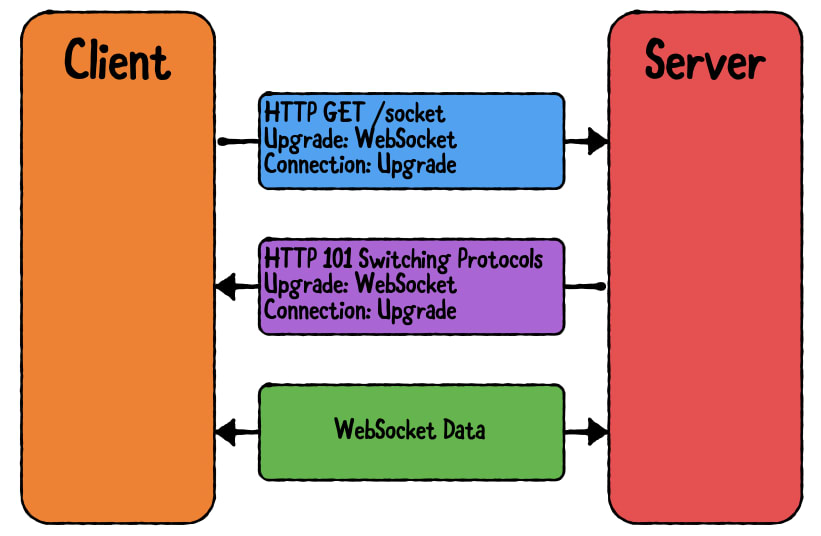
WebSocket은 위 이미지와 같이 표준 HTTP 요청 및 응답을 시작하여 수명 주기를 시작합니다. 이 요청 내에서 클라이언트는 서버에 웹 연결을 열도록 요청합니다. 서버가 동의하면 초기 핸드셰이크가 성공적으로 설정됩니다.
이 핸드셰이크는 클라이언트와 서버가 WebSocket 연결로 통신하기 위해 TCP/IP 소켓을 공유하기로 동의했다는 증거입니다. 이제 정보는 기본 메시지 프레이밍 프로토콜을 사용하여 흐를 수 있습니다. 소켓을 닫으려면 양쪽 끝이 TCP 연결을 거부했음을 확인해야 합니다.
이 시간까지 REST API 대신 WebSocket이 사용되는 이유를 이해하셨기를 바랍니다.
✔ WebSockets 프로토콜 개요
WebSockets URI는 HTTP URI와 동일하지만 찾을 수 있는 유일한 차이점은 체계입니다. WebSocket은 HTTP/HTTPS 체계를 사용하지 않습니다. 대신 ws/wss(웹 소켓 보안)를 사용하여 호스트/엔드포인트에 연결합니다. 예를 들어
HTTP URIs:
http://domain-name[:port]/resource-path/resource-id
{secured} https://domain-name[:port]/resource-path/resource-idWebSocket URIs:
ws://domain-name[:port]/resource-path/resource-id
{secured} wss://domain-name[:port]/resource-path/resource-id보안 WebSocket 연결을 설정하려면 HTTP 요청/응답 호출을 업그레이드해야 합니다. 따라서 클라이언트/서버는 모두 WebSocket 연결을 지원하고 몇 가지 요청 헤더를 전달해야 합니다.
GET ws://localhost2.com:3000/ HTTP/1.1
Host: localhost:8000
Connection: Upgrade
Pragma: no-cache
Upgrade: websocket
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: q3xPeO32u5496gldTuKaSAh==WebSocket 연결을 설정하는 데 필요한 각 헤더를 이해합시다.
클라이언트가 WebSocket 연결을 안전하게 설정하면 HTTP 101 스위칭 프로토콜이 있는 서버의 응답을 기다립니다. 서버의 응답 헤더는 아래와 같습니다.
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: aGVsbG8gZXZlcnlvbmUg=HTTP 101 Switching Protocols 응답은 서버가 클라이언트가 업그레이드 요청 헤더에서 요청한 프로토콜로 전환하고 있음을 나타냅니다. 또한 서버는 연결이 성공적으로 업그레이드 되었는지 확인하는 HTTP 헤더를 포함해야 합니다.
✔ WebSocket APIs
WebSocket API를 사용하면 두 애플리케이션이 서로 유창하게 상호 작용할 수 있도록 양방향 전이중 영구 연결을 생성할 수 있습니다.
이는 서로의 응답을 기다리지 않고 지속적으로 데이터를 송수신할 수 있는 터널로 시각화할 수 있습니다.
✔ 웹소켓의 장점
✔ 결론
이 기사에서는 WebSocket의 소개로 시작하여 WebSocket이 배후에서 어떻게 사용되는지와 실시간 애플리케이션을 구축하여 우리의 삶을 더 빠르고 단순하게 만드는 방법을 배웠습니다.
다음으로 WebSocket 프로토콜의 몇 가지 기술적인 개념을 살펴보았습니다. 또한 WebSocket이 HTTP 기반 기술과 어떻게 다른지 실제 사례를 통해 비교합니다.
이 기사를 마치면서 WebSocket과 향후 애플리케이션에서 WebSocket을 사용할 수 있는 방법을 명확하게 이해해야 합니다.
출처 : https://dev.to/snipperbytes/websockets-a-conceptual-overview-41m
등록된 댓글이 없습니다.